A Importância de um Design Responsivo para Sites em 2024
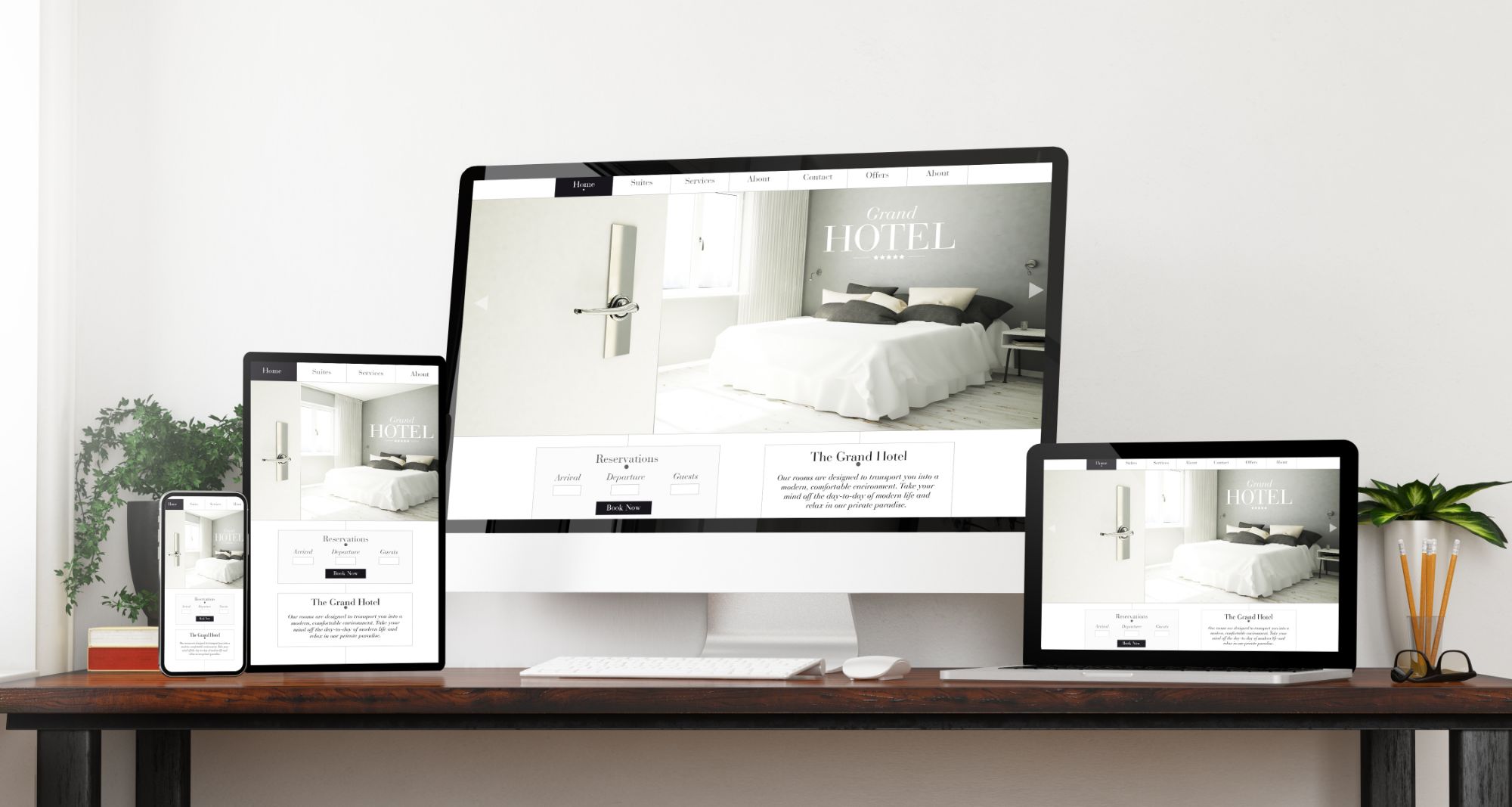
À medida que o mundo digital avança, a maneira como os usuários interagem com sites evolui continuamente. Em 2024, a importância de um design responsivo não pode ser subestimada. Um design responsivo garante que seu site se adapte a diferentes dispositivos e tamanhos de tela, proporcionando uma experiência de usuário consistente e agradável. Neste artigo, vamos explorar as razões pelas quais um design responsivo é crucial e como isso pode impactar sua presença online.
O Que É Design Responsivo?
O design responsivo é uma abordagem de design que visa criar sites que se adaptam automaticamente ao tamanho da tela do dispositivo que os usuários estão utilizando. Isso significa que um site responsivo funcionará perfeitamente em desktops, laptops, tablets e smartphones, ajustando o layout, as imagens e o conteúdo para oferecer uma navegação fluida.
Vantagens do Design Responsivo
-
Melhor Experiência do Usuário: Um site responsivo proporciona uma navegação mais intuitiva e agradável, reduzindo a frustração do usuário ao tentar visualizar conteúdo em dispositivos móveis.
-
SEO Melhorado: O Google prioriza sites responsivos em suas classificações. Um design que se adapta a diferentes tamanhos de tela pode melhorar seu desempenho nos motores de busca.
-
Manutenção Simplificada: Com um único site que se ajusta a todos os dispositivos, a manutenção se torna mais fácil e econômica. Em vez de gerenciar várias versões do site, você pode se concentrar em uma única.
-
Maior Alcance: Com o aumento do uso de dispositivos móveis, ter um site responsivo garante que você alcance uma audiência mais ampla. Segundo estudos, mais de 50% do tráfego da web já vem de dispositivos móveis.
-
Aumento nas Conversões: Sites responsivos têm taxas de conversão mais altas, pois oferecem uma experiência de compra mais fluida e intuitiva para os usuários que estão navegando em dispositivos móveis.
O Que Considerar ao Criar um Design Responsivo
1. Layout Flexível
Um layout flexível permite que o conteúdo do seu site se ajuste ao tamanho da tela. Utilize unidades relativas, como porcentagens, em vez de unidades fixas, como pixels. Isso garante que o conteúdo se redimensione de maneira adequada.
2. Imagens Responsivas
As imagens devem ser escaláveis e ajustar-se automaticamente ao tamanho da tela. Utilize técnicas como o atributo srcset e CSS para garantir que as imagens carreguem em diferentes resoluções, dependendo do dispositivo.
3. Navegação Intuitiva
A navegação deve ser simplificada em dispositivos móveis. Considere o uso de menus "hambúrguer" e outras opções que economizam espaço e melhoram a usabilidade.
4. Testes em Múltiplos Dispositivos
É vital testar o design em diversos dispositivos e tamanhos de tela. Ferramentas como o Google Mobile-Friendly Test podem ser úteis para garantir que seu site esteja otimizado para usuários móveis.
Como a Site.com.br Pode Ajudar
A Site.com.br, com mais de 20 anos de experiência na criação e gerenciamento de presenças online, oferece soluções que garantem que seu site seja responsivo e otimizado. Nossa solução de Sites Sob Demanda permite que você escolha entre centenas de modelos adaptáveis, prontos para serem personalizados de acordo com suas necessidades.
Além disso, nossa equipe está preparada para ajudá-lo a integrar o BotStudio em seu site, garantindo que você possa oferecer suporte automatizado e eficiente aos visitantes, independentemente do dispositivo que eles estão usando.
Desafios do Design Responsivo
Embora o design responsivo tenha muitas vantagens, também apresenta alguns desafios. Um deles é o tempo de carregamento. Sites mais pesados podem demorar mais para carregar em dispositivos móveis, o que pode afetar a experiência do usuário e as classificações de SEO. Portanto, otimize sempre suas imagens e minimize o uso de scripts desnecessários.
Outro desafio é garantir que a experiência do usuário seja consistente em todos os dispositivos. O que funciona bem em um desktop pode não ser tão eficaz em um smartphone. Por isso, realizar testes constantes é fundamental.
Futuro do Design Responsivo
À medida que a tecnologia avança, o design responsivo continuará a evoluir. Com o crescimento do uso de tecnologias como a realidade aumentada e virtual, a necessidade de uma experiência de usuário otimizada em todos os dispositivos se tornará ainda mais crucial.
O design responsivo não é apenas uma tendência passageira, mas uma necessidade para qualquer negócio que deseje se destacar no mercado digital. O foco deve sempre estar na criação de experiências de usuário envolventes e intuitivas.
Conclusão
Em um mundo cada vez mais móvel, o design responsivo é essencial para o sucesso de qualquer site em 2024. Ele não apenas melhora a experiência do usuário, mas também impulsiona as classificações de SEO e aumenta as taxas de conversão. Com a Site.com.br, você tem a certeza de que sua presença online será otimizada e adaptável a qualquer dispositivo. Visite Site.com.br para saber mais sobre como podemos ajudar você a construir um site responsivo e eficaz.