Como Melhorar o Atendimento ao Cliente com WhatsApp no Seu Site
Descubra como o WhatsApp pode revolucionar a forma como você se conecta com seus clientes. Como especialista em suporte técnico, estou aqui para mostrar a você três maneiras simples e eficazes de utilizar esta poderosa ferramenta de comunicação em seu site.
- Comunicação Instantânea e Direta: O WhatsApp permite que seus clientes entrem em contato diretamente com você com apenas um toque. Não há necessidade de preencher formulários longos ou esperar por respostas por e-mail. A comunicação é instantânea, facilitando o suporte imediato.
- Atendimento Personalizado: Com o WhatsApp, você pode oferecer um atendimento personalizado e humanizado. Responda às dúvidas dos clientes em tempo real, fornecendo soluções rápidas e eficientes. Isso não só melhora a experiência do cliente, mas também constrói relacionamentos duradouros.
- Facilidade de Implementação: Integrar o WhatsApp ao seu site é simples e rápido. Você pode adicionar um botão de “Enviar Mensagem” facilmente visível em seu site, ou através de links, botões nativos do tema, etc.
Utilizando o WhatsApp, você não apenas melhora o atendimento ao cliente, mas também aumenta a satisfação e fidelidade dos clientes. Não perca a oportunidade de transformar sua abordagem de suporte. Confira os três principais métodos de integrar essa função ao seu site:
1. Botão flutuante (via plugin do WordPress);
2. Via imagem (ícone, imagem, etc);
3. Via Link (URL gerada a partir do seu número atrelado ao WhatsApp);
Botão flutuante:
- O primeiro passo para utilizar este método é logar em seu painel do WordPress (no Sites Sob Demanda basta logar via cPanel);
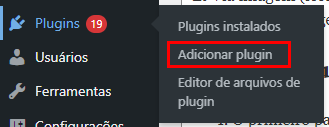
- Após logar, localize no menu esquerdo a opção ‘Plugins > Adicionar plugin’

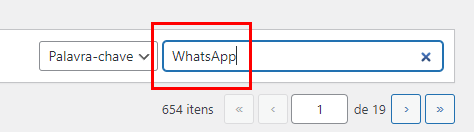
- Na tela de plugins, pesquise por ‘WhatsApp’ localizado no canto superior direito e aperte ‘Enter’;

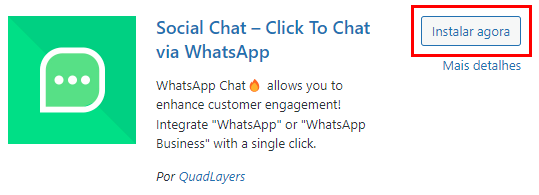
- Localize o plugin ‘Social Chat – Click To Chat via WhatsApp‘, sendo ele gratuito e com todas as funções que iremos precisar. Clique em ‘Instalar agora > Ativar’;

- Após ativo, no menu esquerdo do WordPress localize a opção ‘Social chat > Botão’ bastando preencher os dados solicitados, como: número de telefone com o DDD, cidade, cores, textos, etc.OBS – Após esse procedimento o botão flutuante será exibido em seu site, de forma automática.
Link WhatsApp via imagem:
Basicamente, você irá criar uma URL de redirecionamento clicando neste link e inserir em qualquer imagem que esteja em seu site, sendo: slider, ícones, galerias, etc.
- Crie a URL de redirecionamento e copie-a, clicando no link acima;
- Insira a imagem em seu site, utilizando o editor visual (Turn on builder) ou outro editor de sua preferência;
- Edite o elemento ‘Imagem’ e adicione a URL gerada no campo ‘Link, URL ou Hiperlink’, bastando salvar.OBS – Recomendo que utilize o padrão ‘Abrir em nova guia’, para que o usuário continue com o seu site ativo.
Link WhatsApp via link, botão, etc:
Basicamente, você irá criar uma URL de redirecionamento clicando neste link e inserir em qualquer texto que irá converter em link, ou até mesmo botões.
- Crie a URL de redirecionamento e copie-a, clicando no link acima;
- Selecione o texto em que deseja inserir o link e clique no ícone ‘Link’, bastando aplicar a URL gerada;
- Caso utilize o Sites Sob Demanda, basta habilitar o ‘Turn on builder’ e clicar em ‘+ > Botão’, podendo personalizar a cor, ícone e texto.OBS – Recomendo que utilize o padrão ‘Abrir em nova guia’, para que o usuário continue com o seu site ativo.