Como Testar Site Responsivo no Google Chrome
Em um mundo digital onde a experiência do usuário é fundamental, garantir que seu site seja totalmente responsivo é mais importante do que nunca. Sites responsivos se adaptam a diferentes tamanhos de tela e dispositivos, proporcionando uma navegação fluida e agradável para todos os visitantes. Neste guia, exploraremos como testar a responsividade do seu site usando o Google Chrome e discutiremos a importância de manter seu site 100% responsivo. Vamos também destacar como a Site.com.br pode ajudar você a criar e gerenciar um site otimizado e profissional.
A Importância de Manter o Seu Site 100% Responsivo
Antes de mergulharmos nos detalhes sobre como testar seu site, é essencial entender por que a responsividade é crucial para o sucesso online.
Experiência do Usuário e Taxa de Rejeição
A experiência do usuário (UX) é um fator determinante para a retenção e conversão de visitantes. Um site que não é responsivo pode levar a uma experiência frustrante, com dificuldade de navegação, textos ilegíveis e imagens desajustadas. Isso aumenta a taxa de rejeição, que é o percentual de visitantes que saem do site após visualizar apenas uma página. Estudos mostram que um aumento na taxa de rejeição pode impactar negativamente o ranking nos motores de busca e reduzir a eficácia das suas campanhas de marketing digital.
SEO e Classificação nos Motores de Busca
O Google prioriza sites que oferecem uma boa experiência móvel, o que significa que a responsividade é um fator crucial para SEO. Sites responsivos são mais propensos a ter uma classificação mais alta nos resultados de busca, já que o Google considera a compatibilidade com dispositivos móveis como um fator importante na determinação da relevância e da qualidade do site.
Acesso em Dispositivos Diversos
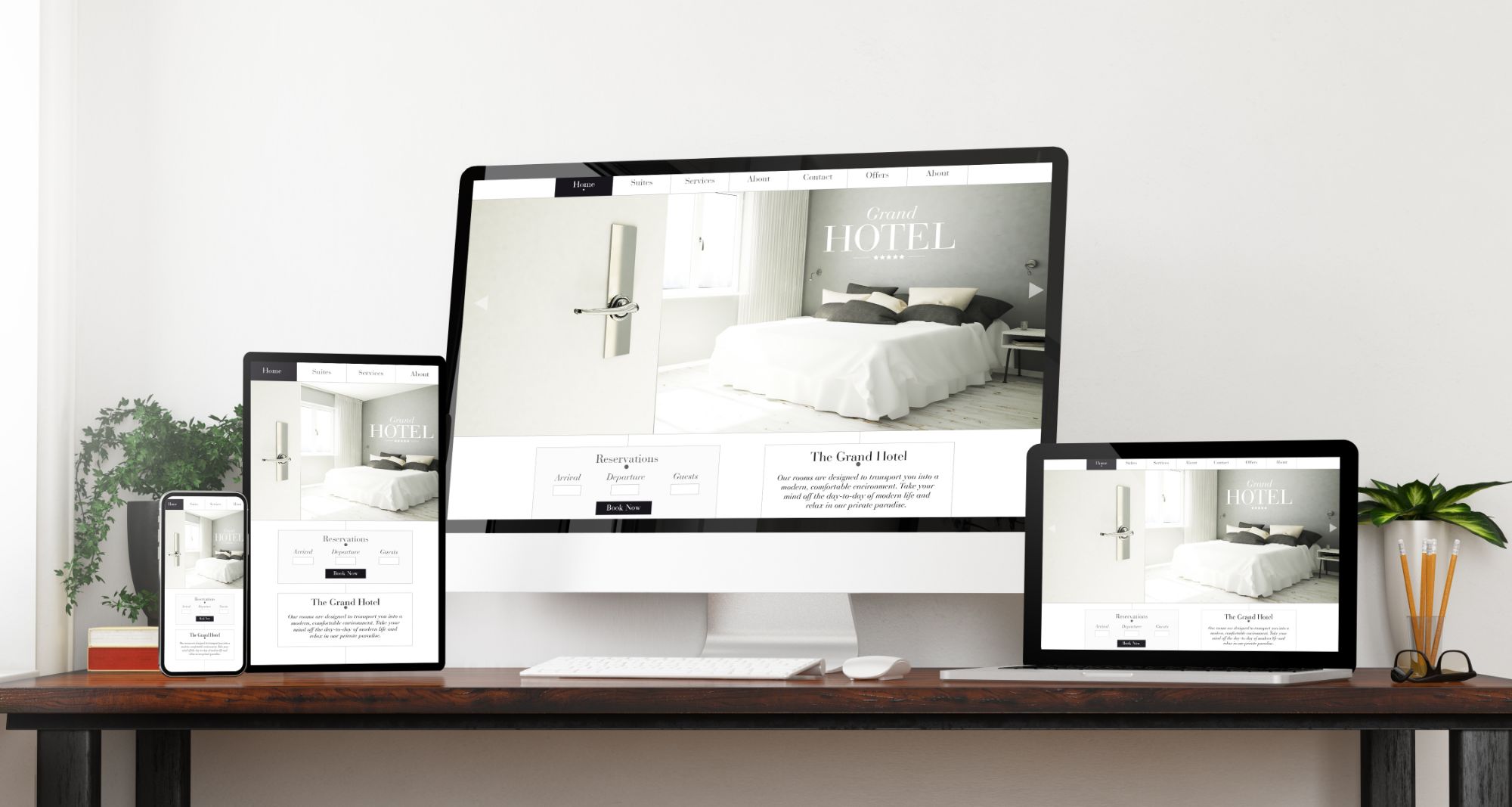
Com o crescente uso de dispositivos móveis, desde smartphones até tablets e laptops, é fundamental garantir que seu site funcione bem em todas as plataformas. Um site responsivo se ajusta automaticamente ao tamanho da tela, garantindo que todos os usuários, independentemente do dispositivo, tenham uma experiência de navegação otimizada.
Aumento da Credibilidade e Confiança
Um site bem projetado e responsivo transmite profissionalismo e atenção aos detalhes, o que pode aumentar a confiança e a credibilidade com seus visitantes. Isso é particularmente importante para empresas que buscam construir uma marca sólida e estabelecer uma presença online confiável.
Como Testar Site Responsivo no Google Chrome
O Google Chrome oferece várias ferramentas de desenvolvedor que facilitam o teste da responsividade do seu site. Vamos explorar como usar essas ferramentas para garantir que seu site funcione perfeitamente em todos os dispositivos.
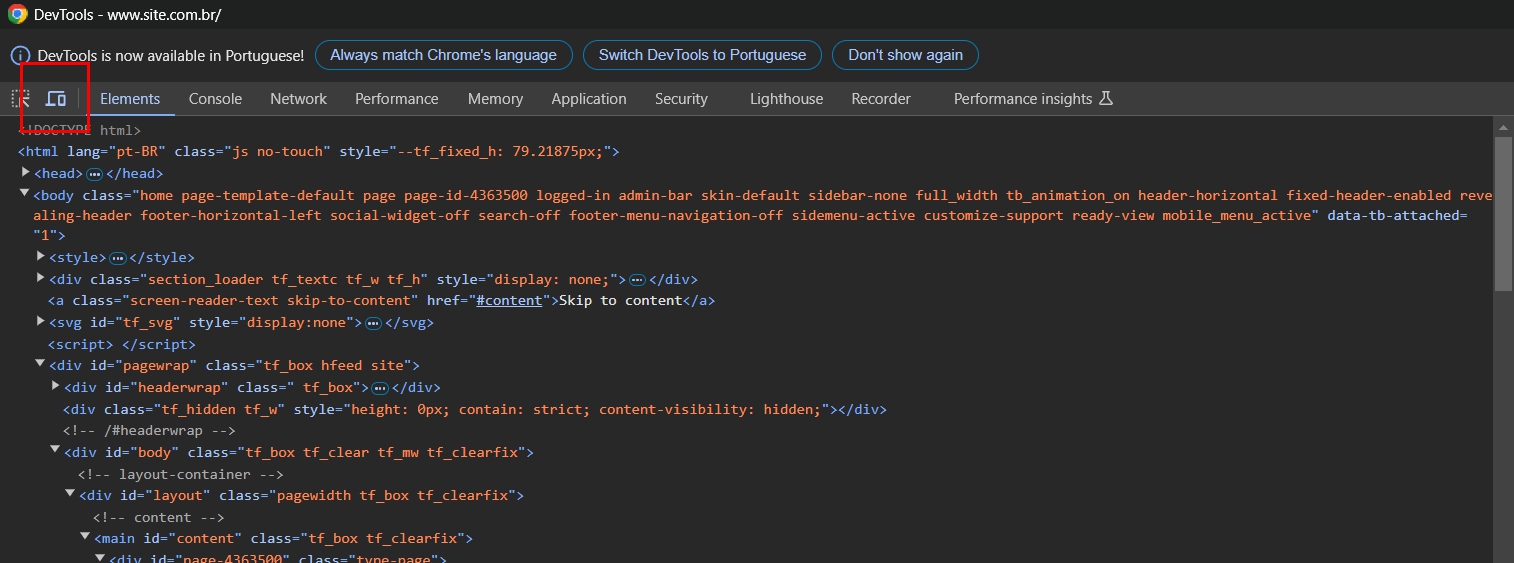
Passo 1: Acesse as Ferramentas de Desenvolvedor

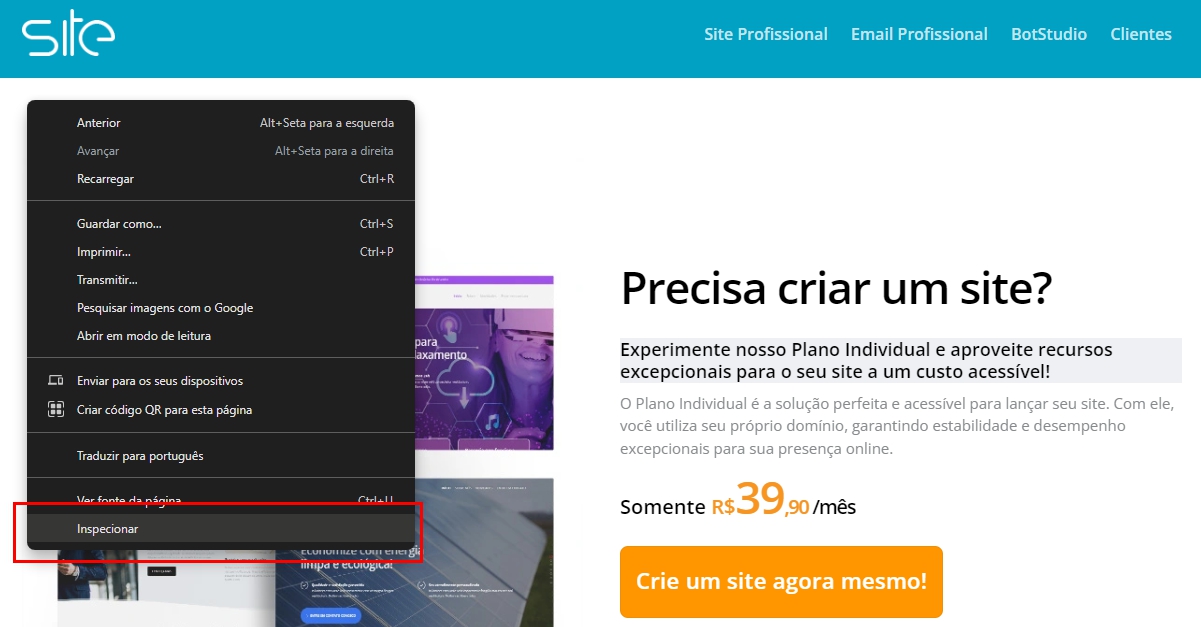
Para começar, abra o Google Chrome e acesse o site que você deseja testar. Em seguida, clique com o botão direito do mouse na página e selecione “Inspecionar”, ou use o atalho de teclado Ctrl+Shift+I (Windows/Linux) ou Cmd+Option+I (Mac). Isso abrirá as ferramentas de desenvolvedor.
Passo 2: Utilize o Modo de Visualização de Dispositivos

Dentro das ferramentas de desenvolvedor, clique no ícone de dispositivo (parece um ícone de celular) no canto superior esquerdo da janela das ferramentas. Isso ativará o modo de visualização de dispositivos, que permite simular diferentes tamanhos de tela e dispositivos.
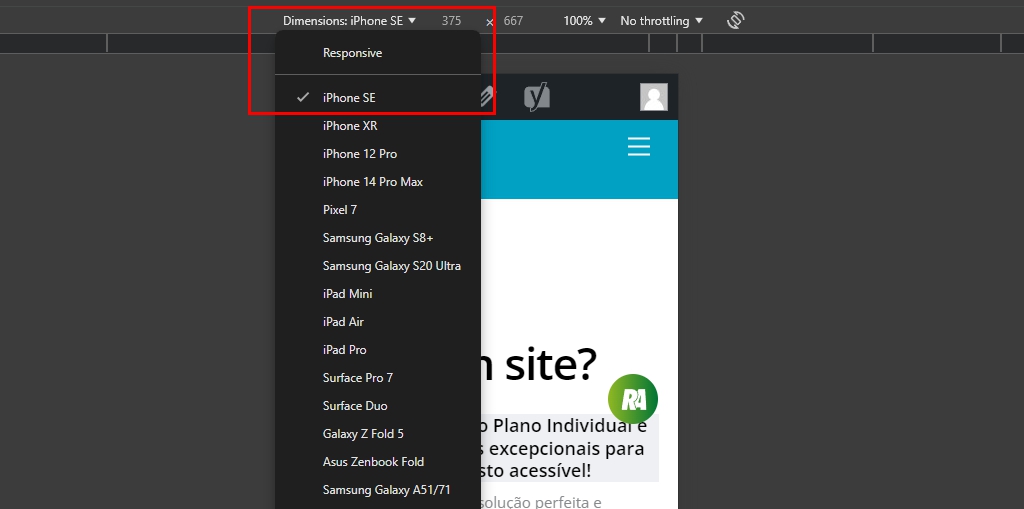
Passo 3: Escolha um Dispositivo para Simulação

No modo de visualização de dispositivos, você verá um menu suspenso que permite selecionar vários modelos de dispositivos, como iPhones, iPads e dispositivos Android. Escolha o dispositivo que você deseja simular para ver como seu site se adapta a diferentes tamanhos de tela.
Passo 4: Teste a Responsividade e a Funcionalidade
Após selecionar um dispositivo, teste a responsividade do seu site verificando se todos os elementos estão ajustados corretamente. Preste atenção a elementos como imagens, menus e formulários para garantir que eles funcionem bem em diferentes tamanhos de tela. Além disso, interaja com o site para verificar se todas as funcionalidades estão operando conforme o esperado.
Passo 5: Ajuste o Design com o Layout de Grade
Para um teste mais detalhado, utilize o layout de grade que pode ser ativado no menu das ferramentas de desenvolvedor. Isso ajuda a identificar como os elementos do seu site são posicionados e ajustados conforme o tamanho da tela muda, permitindo ajustes precisos no design responsivo.
Dicas para melhor aplicação de imagens
A responsividade não se limita ao ajuste visual; a performance também é crucial. Utilize a aba “Network” nas ferramentas de desenvolvedor para monitorar o tempo de carregamento e a performance do seu site em diferentes dispositivos e tamanhos de tela. Sites lentos podem impactar negativamente a experiência do usuário e a classificação nos motores de busca.
Tornar uma imagem responsiva é crucial para garantir que seu site seja visualmente atraente e funcional em todos os dispositivos, desde desktops até smartphones. Aqui estão 10 dicas práticas para deixar suas imagens responsivas:
1. Use Imagens em Formatos Adequados
Escolha o formato de imagem que oferece a melhor combinação de qualidade e tamanho de arquivo para sua necessidade. Formatos como JPEG são ideais para fotografias, enquanto PNG é melhor para imagens com transparência e gráficos. O WebP é uma opção moderna que oferece boa qualidade com tamanhos de arquivo reduzidos.
2. Implemente o Atributo srcset
O atributo srcset do HTML permite que você forneça várias versões de uma imagem para diferentes tamanhos de tela. Isso garante que o navegador carregue a imagem apropriada com base na resolução da tela e no tamanho da janela. Exemplo:
<img src="imagem.jpg" srcset="imagem-400w.jpg 400w, imagem-800w.jpg 800w" sizes="(max-width: 600px) 100vw, 50vw" alt="Descrição da imagem">3. Utilize o Elemento <picture>
O elemento <picture> permite especificar diferentes imagens para diferentes condições, como resolução de tela ou orientação do dispositivo. Isso ajuda a fornecer a imagem mais adequada para cada situação. Exemplo:
<picture>
<source srcset="imagem-800w.jpg" media="(min-width: 800px)">
<source srcset="imagem-400w.jpg" media="(min-width: 400px)">
<img src="imagem-default.jpg" alt="Descrição da imagem">
</picture>4. Aplique CSS para Ajustar Tamanhos
Utilize CSS para garantir que suas imagens se ajustem corretamente em diferentes tamanhos de tela. A propriedade max-width é particularmente útil para garantir que as imagens não ultrapassem o tamanho do contêiner.
img {
max-width: 100%;
height: auto;
}5. Use Imagens de Alta Resolução com CSS
Para uma melhor qualidade em telas de alta resolução (como Retina), use imagens de alta resolução e ajuste o tamanho com CSS para que se ajustem ao contêiner. Exemplo:
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi) {
.imagem {
background-image: url('imagem@2x.jpg');
}
}6. Escolha Imagens de Alta Qualidade e Leves
Imagens de alta qualidade melhoram a aparência visual, mas devem ser otimizadas para não comprometer o tempo de carregamento da página. Use ferramentas de compressão, como TinyPNG ou ImageOptim, para reduzir o tamanho do arquivo sem perder qualidade perceptível.
7. Defina o Tamanho das Imagens no HTML
Especifique a largura e a altura das imagens no HTML para ajudar o navegador a calcular o espaço necessário antes da imagem ser carregada. Isso pode melhorar o tempo de renderização da página e evitar o layout shifting.
<img src="imagem.jpg" width="600" height="400" alt="Descrição da imagem">8. Utilize Imagens de Fundo com CSS
Quando usar imagens de fundo, aproveite as propriedades CSS background-size e background-position para garantir que a imagem se ajuste corretamente ao contêiner.
.background {
background-image: url('imagem.jpg');
background-size: cover;
background-position: center;
}9. Teste em Diferentes Dispositivos
Verifique como suas imagens são exibidas em diferentes dispositivos e tamanhos de tela. Ferramentas de desenvolvimento em navegadores, como o Google Chrome DevTools, podem ajudar a simular diferentes tamanhos de tela e identificar problemas de responsividade.
10. Considerar o Uso de Imagens Vetoriais
Imagens vetoriais, como aquelas no formato SVG, são escaláveis e mantêm a qualidade independentemente do tamanho da tela. São ideais para gráficos, ícones e logotipos que precisam ser nítidos em qualquer tamanho.
Erros que Prejudicam a Responsividade do Seu Site
A responsividade é uma característica essencial para garantir que um site ofereça uma experiência de usuário agradável em todos os dispositivos. No entanto, muitos sites ainda enfrentam problemas relacionados à responsividade que podem prejudicar a experiência do usuário e afetar o desempenho geral do site. Neste post, vamos explorar os 10 erros mais comuns que prejudicam a responsividade do seu site e como evitá-los para melhorar a performance e a usabilidade.
1. Imagens Não Otimizadas
Um dos erros mais frequentes é a falta de otimização das imagens. Imagens grandes e não comprimidas podem aumentar significativamente o tempo de carregamento do site, especialmente em dispositivos móveis com conexões mais lentas. Para garantir a responsividade, use formatos de imagem modernos, como WebP, e aplique técnicas de compressão para reduzir o tamanho dos arquivos sem comprometer a qualidade. Utilize o atributo srcset e o elemento <picture> para fornecer versões adequadas das imagens para diferentes tamanhos de tela.
2. Layout Fixo em Pixels
O uso de layouts fixos em pixels pode causar problemas significativos de responsividade. Com layouts fixos, o site pode não se ajustar corretamente a diferentes tamanhos de tela, causando rolagem horizontal e problemas de visualização. Em vez disso, use unidades relativas como %, vw (viewport width), e vh (viewport height) para criar um layout fluido que se ajuste ao tamanho da tela do dispositivo.
3. Fontes Não Escaláveis
Fontes que não são escaláveis podem resultar em textos ilegíveis em dispositivos menores. Evite usar tamanhos de fonte fixos em pixels e prefira unidades relativas como em ou rem, que se ajustam melhor ao tamanho da tela e à configuração de zoom do usuário. Além disso, assegure-se de definir tamanhos de fonte adequados para diferentes tamanhos de tela usando media queries no CSS.
4. Falta de Media Queries
Media queries são essenciais para criar layouts responsivos que se adaptam a diferentes tamanhos de tela. A falta de media queries ou a implementação inadequada pode resultar em um design que não se ajusta bem em dispositivos móveis ou desktops. Utilize media queries para ajustar o layout, tamanhos de fonte, e outros estilos conforme necessário para diferentes tamanhos de tela e resoluções.
5. Elementos Fixos e Não Flexíveis
Elementos de design fixos, como barras laterais, menus e botões, podem causar problemas em dispositivos menores se não forem projetados para serem flexíveis. Utilize técnicas de design flexível, como Flexbox e Grid, para criar layouts que se adaptam ao tamanho da tela e melhoram a experiência do usuário em dispositivos móveis.
6. Design Não Prioriza o Toque
Em dispositivos móveis, a interação é feita principalmente por toque. Se o design do seu site não considera a experiência de toque, pode resultar em uma navegação difícil e frustrante. Certifique-se de que os botões e links sejam suficientemente grandes e espaçados para facilitar o toque. Além disso, evite elementos interativos muito pequenos que podem ser difíceis de clicar em dispositivos de toque.
7. Uso Excessivo de Pop-ups e Anúncios
Pop-ups e anúncios podem ser intrusivos e difíceis de fechar em dispositivos móveis, prejudicando a experiência do usuário e afetando a responsividade do site. Se você usa pop-ups ou anúncios, garanta que eles sejam responsivos e não interfiram na navegação. Considere utilizar técnicas como o design adaptável para garantir que os anúncios sejam exibidos de forma apropriada em diferentes tamanhos de tela.
8. Não Testar em Diversos Dispositivos
Testar o site apenas em um dispositivo ou navegador pode levar a problemas não detectados em outros dispositivos. É crucial testar o seu site em uma variedade de dispositivos e navegadores para garantir que ele funcione corretamente em todos eles. Ferramentas de desenvolvimento e emuladores podem ajudar, mas testes reais em dispositivos físicos são sempre recomendados.
9. Código Desatualizado ou Incompatível
O uso de código desatualizado ou incompatível pode causar problemas de responsividade e desempenho. Certifique-se de usar as últimas práticas recomendadas de HTML, CSS e JavaScript. Mantenha-se atualizado com as novas especificações e padrões da web para garantir que seu site seja compatível com os navegadores modernos e ofereça uma experiência de usuário de alta qualidade.
10. Ignorar a Performance do Site
A performance do site é um fator crucial para a responsividade. Sites lentos não só prejudicam a experiência do usuário, mas também podem afetar a classificação nos motores de busca. Melhore a performance do seu site otimizando imagens, minificando arquivos CSS e JavaScript, e implementando técnicas de cache. Utilize ferramentas como o Google PageSpeed Insights para identificar e resolver problemas de performance.
Conclusão
Garantir que seu site seja 100% responsivo é essencial para oferecer uma experiência de usuário satisfatória e melhorar sua presença online. Com as ferramentas de desenvolvedor do Google Chrome, testar e ajustar a responsividade do seu site se torna uma tarefa prática e eficiente. Ao seguir os passos mencionados, você pode garantir que seu site esteja otimizado para todos os dispositivos e tamanhos de tela.
Na Site.com.br, entendemos a importância de um site bem projetado e responsivo. Com nossa solução de Sites Sob Demanda, oferecemos a criação de sites personalizados e flexíveis que se adaptam perfeitamente a qualquer dispositivo. Nossos modelos e templates são desenvolvidos para garantir que sua presença online seja sempre otimizada e eficaz.
Além disso, nossa solução de Email Sob Demanda garante uma comunicação profissional e eficiente, complementando a experiência geral do seu site. E com o BotStudio, você pode oferecer um atendimento ao cliente excepcional, disponível 24/7 e impulsionado pela tecnologia ChatGPT.
Para mais informações sobre como podemos ajudar a transformar sua presença online e garantir que seu site esteja sempre responsivo e otimizado, visite Site.com.br. Com mais de 20 anos de experiência e mais de 1 milhão de sites criados, estamos prontos para levar seu negócio ao próximo nível.
Não deixe que problemas de responsividade prejudiquem a experiência dos seus usuários. Teste seu site no Google Chrome hoje mesmo e garanta que ele esteja preparado para oferecer a melhor experiência possível em qualquer dispositivo.